先看实现效果图:

点击头像上传触发上传操作:

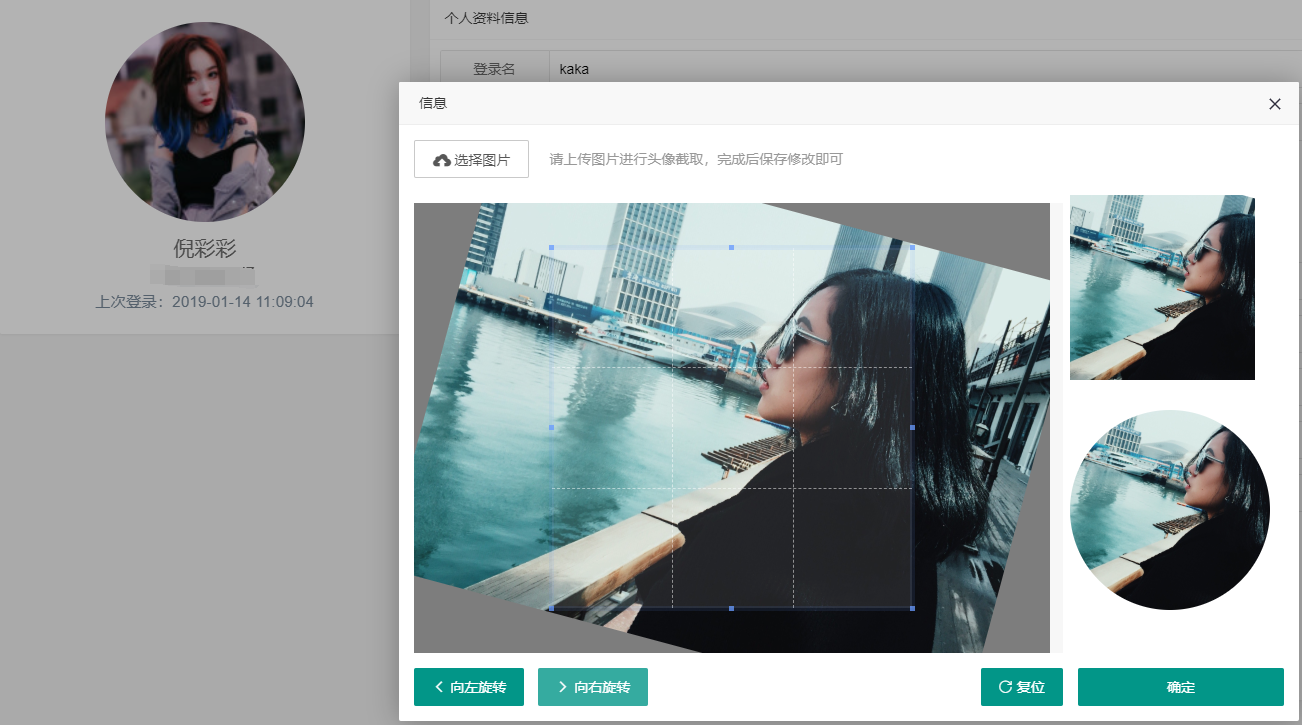
选择图片之后:旋转;复位:

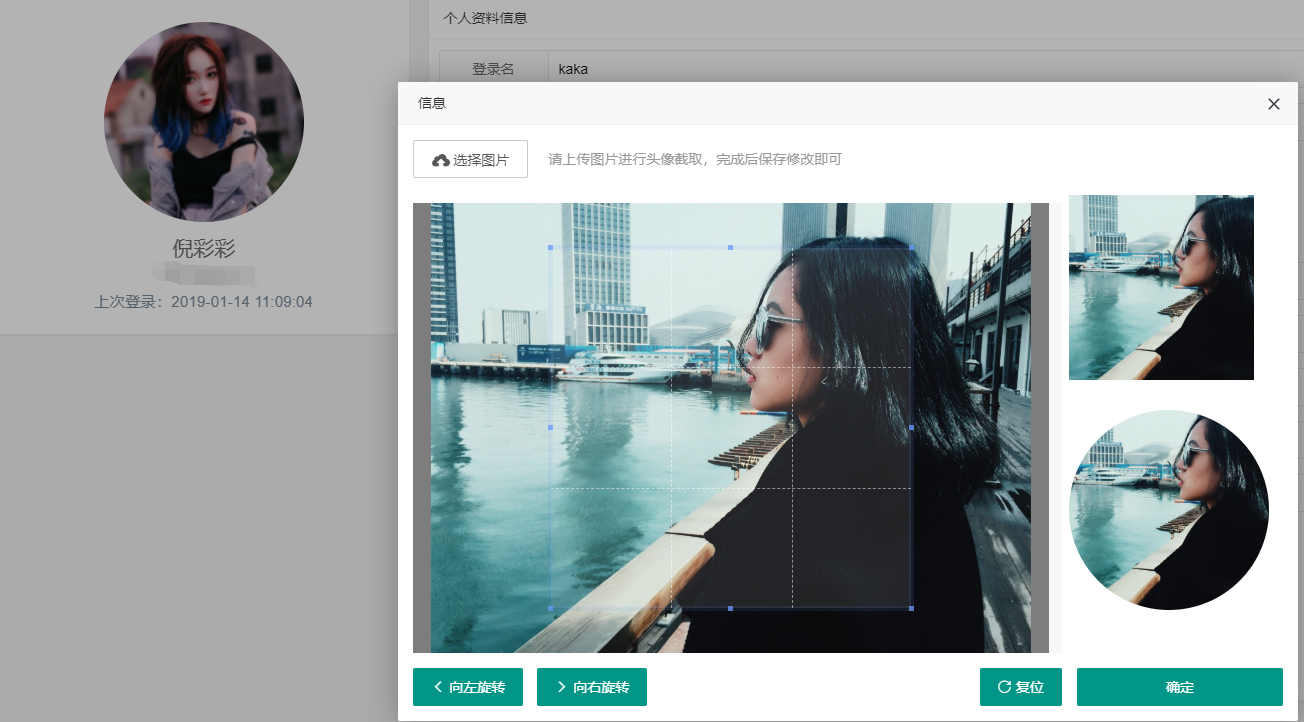
设置要截取的图片:

点击确认截取:

接下来说实现过程:
首先图片截取用的是cropper.js,这里用的是修改过的配合layui使用的,给出源码地址:
链接地址:,提取码:q6wb
接下来是代码:
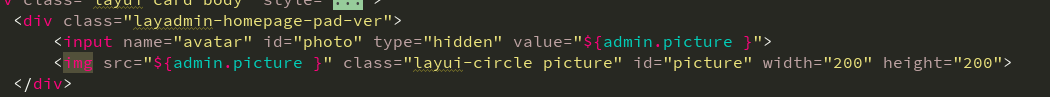
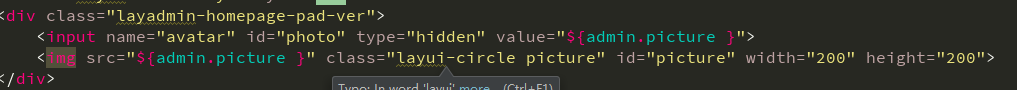
首先html代码显示要修改的头像:

然后写点击事件,写layui图片上传的方法:

把用到的cropper引入进来,然后后端接口里面处理要接收的图片(此处给出个人写的处理代码,仅供参考):


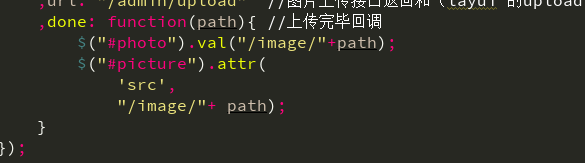
1 /*头像上传*/ 2 @ApiOperation(value = "用户头像上传", notes = "用户修改信息时的头像上传接口") 3 @PostMapping(value = "/upload") 4 public void working(HttpServletRequest request, HttpServletResponse response) 5 throws IllegalStateException, IOException { 6 JSONObject jsonObject = new JSONObject(); 7 jsonObject.put("code", 1); 8 CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver( 9 request.getSession().getServletContext());10 if (multipartResolver.isMultipart(request)) {11 MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;12 Iterator iter = multiRequest.getFileNames();13 while (iter.hasNext()) {14 MultipartFile file = multiRequest.getFile(iter.next().toString());15 if (file != null) {16 String fileName = file.getOriginalFilename();17 String uuid = UUID.randomUUID().toString().replaceAll("-", "");18 String fileType = "jpg";19 if (fileName.indexOf(".") > -1) {20 fileType = fileName.substring(fileName.lastIndexOf("."));21 }22 String path = "D://kabuqinuo/Head Portraits/" + uuid + fileType;23 File newFile = new File(path);24 if (!newFile.getParentFile().exists()) {25 // 如果目标文件所在的目录不存在,则创建父目录26 newFile.getParentFile().mkdirs();27 }28 file.transferTo(new File(path));29 if (ImageUtils.judegSize(newFile)){ //判断文件是否过大30 String uuids = uuid.substring(0, uuid.length()-1);31 String path1 = "D://kabuqinuo/Head Portraits/" + uuids + fileType;32 Thumbnails.of(path).scale(1f).outputQuality(0.25f).toFile(path1);33 ImageUtils.deleteFile(path);//删除原文件34 jsonObject.put("code", 0);35 jsonObject.put("msg", uuids + fileType);36 } else {37 jsonObject.put("code", 0);38 jsonObject.put("msg", uuid + fileType);39 }40 }41 }42 }43 response.setHeader("Content-Type", "text/html");44 response.getWriter().write(jsonObject.toString());45 } 然后就是响应的过程:前端接收到返回的图片相对路径后,一方面替换掉之前的图片路径,一方面把新的图片路径放入隐藏输入框中待提交更新数据库:


代码写完。